
Одне з перших викликів, з яким я зіткнувся як веб-майстер цього блогу, було пов’язане із зображеннями. Мені потрібно було стискати зображення (JPG, PNG, GIF) з дуже високим рівнем попиту, якщо я хотів оптимізувати ресурси сервера, а також швидко завантажуватись.
Сьогодні я збираюся пояснити 2 методи, якими я користуюся для редагування та стиснення зображень, як справжній ніндзя . Останні 3 роки я пробував усе, але врешті-решт, саме це мені найкраще підходить, тому я хочу поділитися цим з вами.
Як стиснути одне або кілька зображень одночасно найпростішим можливим способом
Для стиснення зображень багато людей рекомендують використовувати програми, такі як Photoshop або інші мультимедійні редактори стилю. Щось дуже хороше, але такі типи додатків, як правило, не дуже дешеві, і вони також приносять багато професійних функцій, яких я особисто маю - я просто хочу зробити пару налаштувань і стиснути кілька фотографій, а не створити коротку анімацію 8 хвилин-.
Як редагувати та стискати зображення, не встановлюючи жодної програми
Коли мені потрібно лише стиснути зображення та відрегулювати його поля та розмір, я використовую веб-інструмент під назвою Pixlr Express . Це онлайн-програма, яка побачила світло Autodesk багато років тому - ті самі програми Autocad - і яку придбала інша компанія (123RF). Але давайте перейдемо до суті ...
Справа в тому, що це все ще безкоштовно, і воно працює так само добре. Мало того, але це не вимагає реєстрації і дозволяє редагувати зображення, додавати фільтри, шрифти та гарну купу ефектів. У мене він був у папці "вибране" мого браузера вже давно.
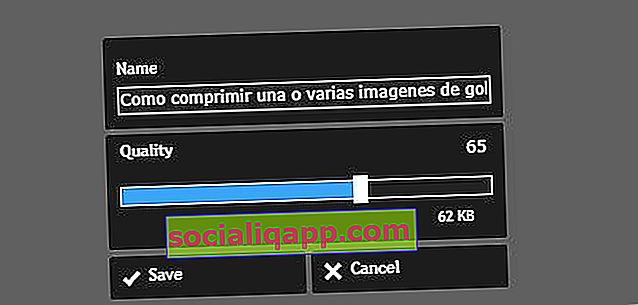
Щоб стиснути зображення за допомогою Pixlr Express, нам просто потрібно завантажити зображення в редактор і натиснути « Зберегти » . Зберігаючи його, інструмент дозволить нам застосувати бажаний рівень стиснення (від 0% до 100%).
 На момент збереження - це коли це дозволяє нам стиснути зображення
На момент збереження - це коли це дозволяє нам стиснути зображенняЗвичайно, якість зображення буде відповідати рівню стиснення, який ми застосовуємо. Як особисту рекомендацію я б порадив застосувати рівень стиснення 65% порівняно з оригіналом . Це той момент, коли зображення все ще виглядає добре, а його вага різко зменшується.
Як стиснути кілька зображень одночасно і каскадно
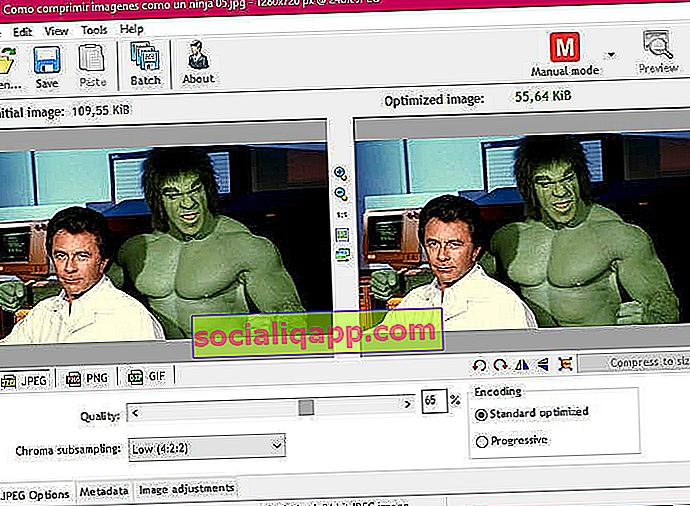
Якщо у нас є кілька зображень, робота з Pixlr може бути трохи нудною. У цих випадках я використовую безкоштовну програму RIOT (Radical Image Optimization Tool), спеціально розроблену для стиснення зображень JPG, GIF та PNG.

RIOT дозволяє завантажувати зображення, регулювати рівень стиснення та бачити попередній перегляд того, як воно виглядатиме після застосування стиснення. Це чудово для нас, щоб максимально його відрегулювати і при цьому виглядати добре.
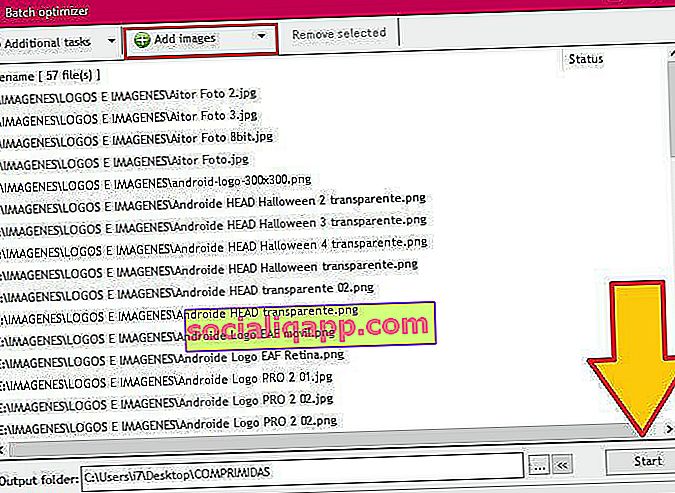
Але справжня магія RIOT полягає в його функції "Пакет". Звідси ми можемо завантажувати кілька зображень одночасно (наприклад, всі зображення, що містяться в папці або підпапках) і стискати їх каскадно . Для цього нам просто потрібно натиснути на піктограму « Пакет », вибрати папку призначення ( папка виводу ) та вихідну папку ( Додати зображення -> Додати всі зображення з папки ). Після того, як у нас буде все до вподоби, просто натисніть « Пуск », щоб виконати масове стиснення всіх вибраних зображень.
 Це чудово, чуєш ...
Це чудово, чуєш ...Різниця між стисненням зображень по одному та виконанням цього способу просто жахлива. Уявіть, що вам доведеться оптимізувати всі образи університетської роботи або, що ще гірше, всі зображення вашого веб-сайту.
Ідеальний рівень стиснення для зображень у блозі чи на веб-сайті
Як я вже згадував трохи вище, ідеальний рівень стиснення становить 65% для веб-сторінок. Але це лише особиста рекомендація ...
Але якщо у нас є веб-сторінка, і ми хочемо "ідеального" рівня стиснення, ми, безсумнівно, хочемо чогось більшого, ніж особиста рекомендація горіха, який називає себе "щасливим андроїдом".
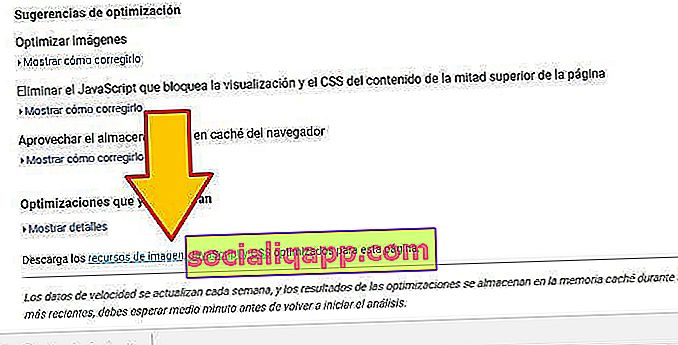
У цих випадках Google має добре відому сторінку для веб-майстрів Pagespeed Insights. Цей інструмент, крім того, що повідомляє нам про швидкість завантаження нашого веб-сайту та дає нам деякі інші поради, також дозволяє нам завантажувати копію всіх зображень, що містять певну URL-адресу. Ці копії зображень будуть оптимізовані на 100%.
Щоб завантажити зображення, ми повинні ввести URL-адресу, де вони висять, і натиснути кнопку « Аналіз ». Після завершення аналізу на вкладці « Комп’ютер » ми прокручуємо майже до кінця та натискаємо на посилання « Завантажити оптимізоване зображення, JavaScript та CSS-ресурси для цієї сторінки ». Ми автоматично отримаємо ZIP-файл із цими ресурсами, які вже оптимізовані.
 Це трохи приховано, але це функція із жорстокою утилітою
Це трохи приховано, але це функція із жорстокою утилітоюСподіваюся, цей підручник буде для вас корисним. Якби я міг прочитати щось подібне, коли починав цей проект, це, безсумнівно, врятувало б мені багато головного болю.
PS: Допис, присвячений моєму "мені" з минулого. Подивимось, чи навчишся ти, дитино!
У вас встановлений Telegram ? Отримуйте найкращі публікації кожного дня на нашому каналі . Або, якщо хочете, дізнайтеся все на нашій сторінці у Facebook .